Creating accurate user profiles
Before getting started
At the risk of stating the obvious, remember that no matter how good you are at emphasizing with your users, it will never replace actual user interviews, which is a separate skill. You can, however, supplement your interview findings with your empathetical assumptions and produce these profiles which help convince stakeholders of your future actions and design mission.
Identifying your users
First off, the entire premise is pointless if we don't know who would end up using your designs. You'll have a pretty good idea if you've filled out the design blueprint, so make sure you look at that first!

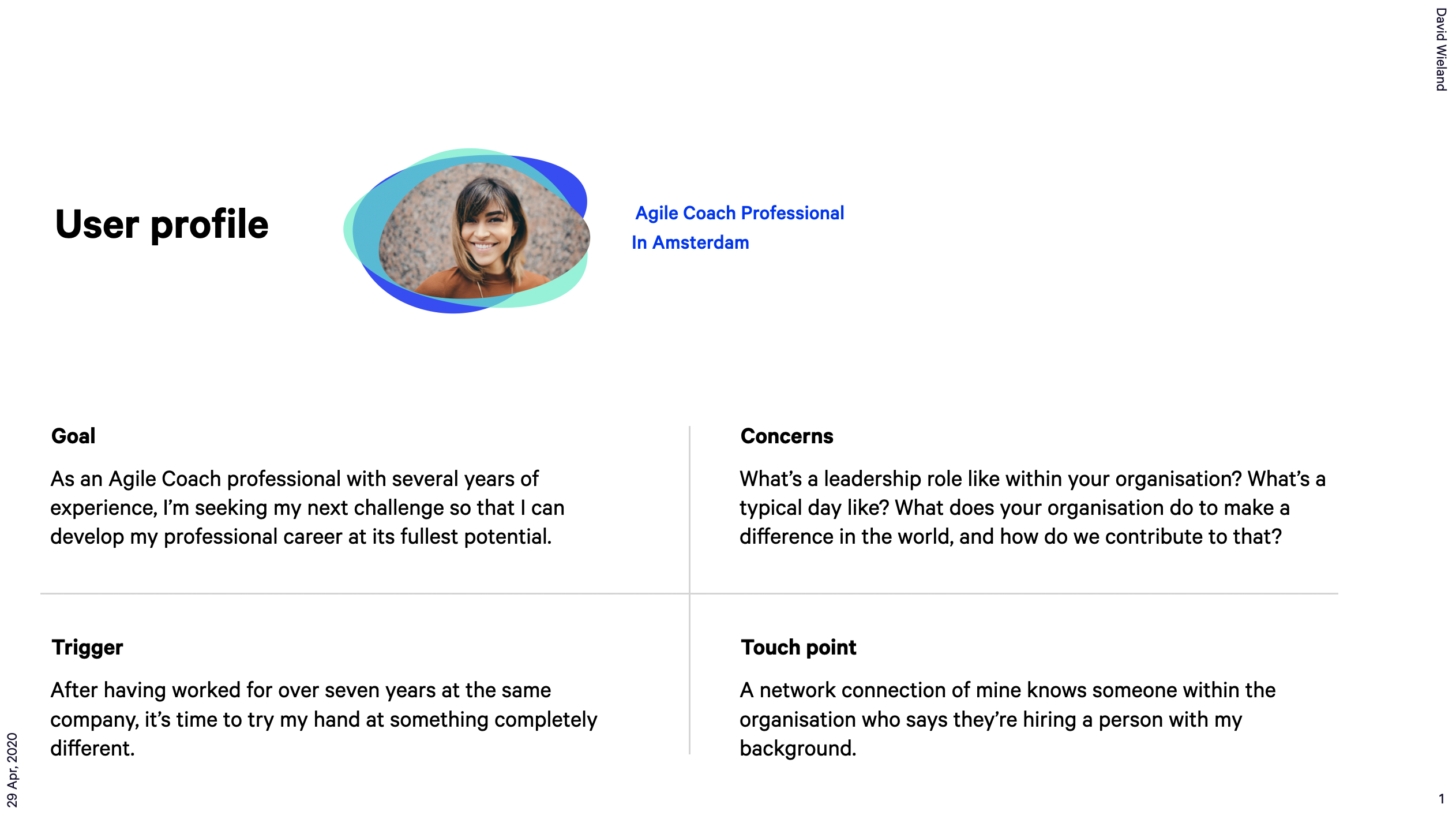
Example of a completed user profile, ready for a presentation to a client.
Creating a basic user profile
A good starting point is to figure out what makes your users tick. What motivates them? What are they worried about? Knowing this is hugely beneficial to your design stages.
I've gone through several iterations of these profiles, and at the moment, I have found answering these quite helpful—
- Goals
What am I trying to achieve? - Concerns
What am I worried about? - Triggers
What pushed me into action? - Touch points
Where do I start? How did I find out about your service?
But of course, you can remix with your own points of interest. Perhaps you want to discover habits, traits, location, availability, mood, and so on.
Do this for each archetype that you've identified for your project, and try to be as inclusive as possible.
Why is this useful?
Each human being is unique. It's frankly insulting to boil us individuals down to our behaviours, worries and achievements. However, we're also creatures of habit, conformity and ultimately, we're predictable. While you won't be able to account for every single user's individual needs, there will be commonality among them, as long as you focus your own project goals as well. A prospective student just wants to get accepted somewhere, with all the anxieties involved during such an exciting and uncertain time.
Services
User interface design
User research
Information architecture
Prototyping
Content strategy
Project management
Clients
Cathay Pacific
City University Hong Kong
Chinese University of Hong Kong
Good Financial
Hong Kong University
Mercedes
Starr Insurance
Swire Hong Kong
Education
Bachelor of Interactive Media Design at the Royal Academy of Arts, The Hague
Contact
davidwieland@gmail.com
+31641785117
Lovingly made with Semplice in Diemen, The Netherlands
Set in Calibre by Klim Type & Make Sans by Aceler Chua & Grayscale Hong Kong.
© 2020 David Wieland. You have permission to use all resources for personal and commercial purposes.
All other content rights reserved.